BizVektor から Lightning に Wordpress のテーマ変更してみた/その2【2020年3月版】
ワードプレスの人気テーマ BizVektor から、後継テーマ Lightning への移行作業をしました。本記事は「その2」です。「その1」はこちら をご覧ください。
目次
5.ワードプレスを最新版にバージョンアップする
6.「ライブプレビュー」を確認、でも「有効化」はまだしない
7.プラグイン「VK All in One Expansion Unit」をインストール
8.BizVektor の設定内容を Lightning に受け継がせる
5.ワードプレスを最新版にバージョンアップする
前回の記事で、Lightning の「ライブプレビュー」に進むと画面が真っ白になってしまったと書きました。原因は簡単でワードプレスのバージョンが古いままだったから。バージョンが4と5で、管理画面の形式や操作性が大きく変わると聞いていたこともあり、更新を控えていたのです。
ただいつまでも古いバージョンのままでいるわけにもいきません。実際問題このままでは Lightning を利用できませんので、最新版にバージョンアップします。

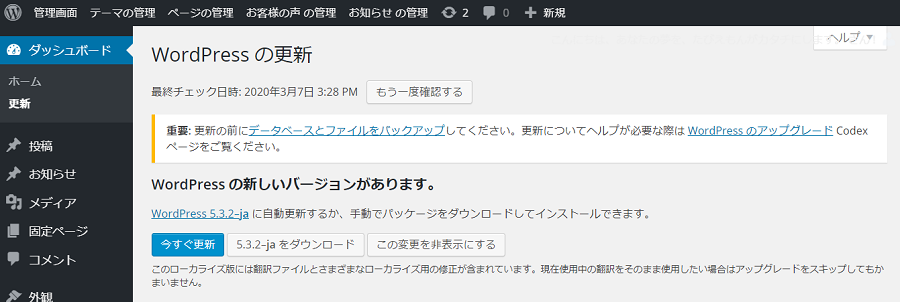
WordPress の更新に進みます。最新バージョンの 5.3.2 にアップグレードされました。

6.「ライブプレビュー」を確認、でも「有効化」はまだしない
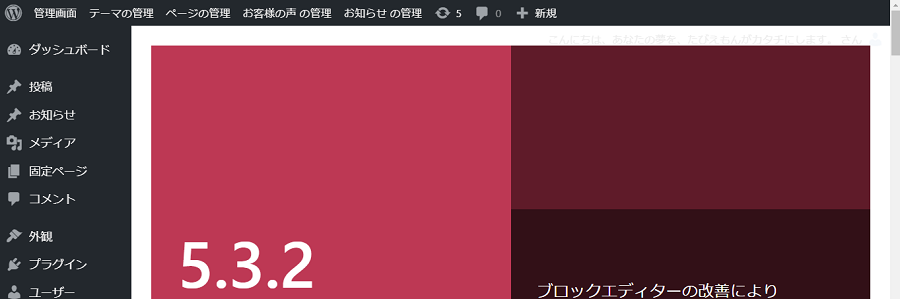
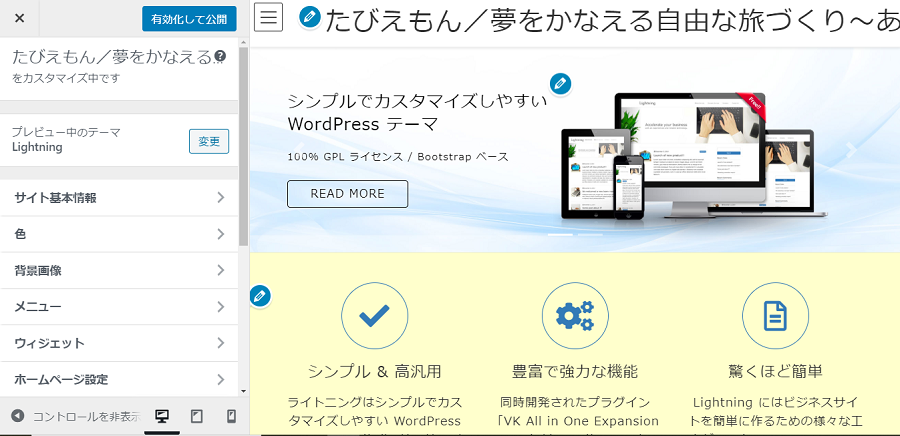
その後、改めて「ライブプレビュー」を試すと、今度は無事プレビュー画面が表示されました。でも、デザインは Lightning のオリジナルのものがそのまま表示されており、カスタマイズが必要です。
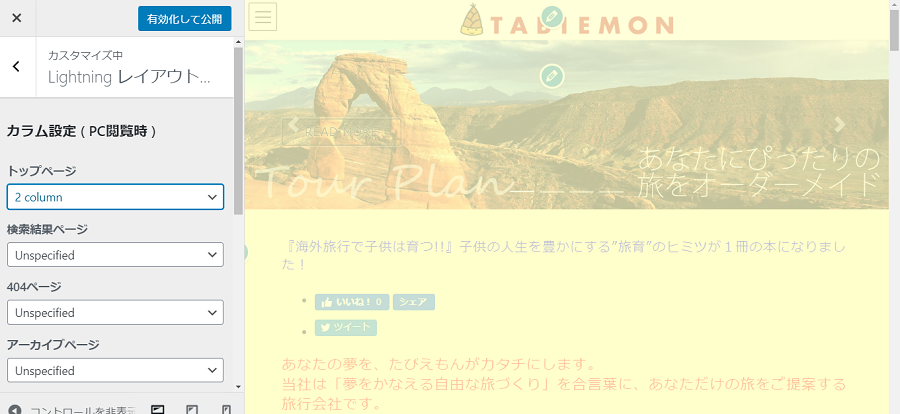
たとえばこんな感じ。まだ少しデザインが崩れていますが、細かな修正は後回しにします。
ここで「有効化をして公開」を選ぶと、BizVektor から Lightning への移行がひとまず完了することになるのですが、その前にもう少しやっておくべき作業があります。

7.プラグイン「VK All in One Expansion Unit」を設定する
BizVektor の公式サイトに、Lightning へテーマを変更するときにやる作業がまとめられています。- BizVektorからLightningへテーマを変更するときにやる作業 Part1
- BizVektorからLightningへテーマを変更するときにやる作業 Part2
- BizVektorからLightningへテーマを変更するときにやる作業 Part3
Part1の記事に、BizVektorは有効化したまま、「VK All in One Expansion Unit」のプラグインを入れて設定、と書かれていますね。
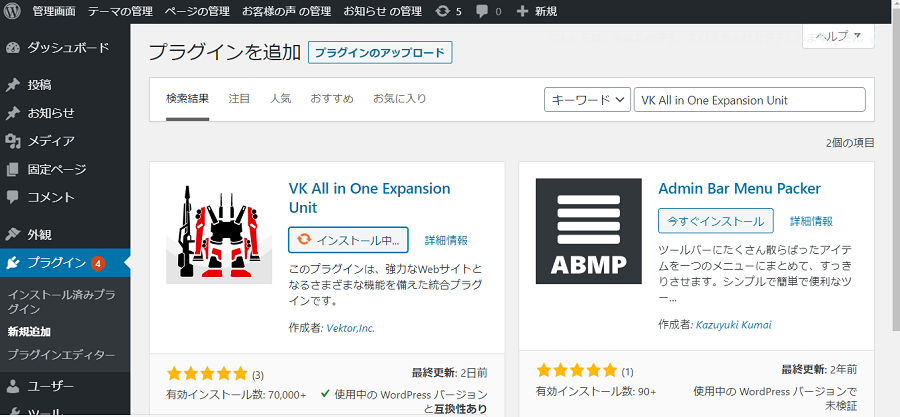
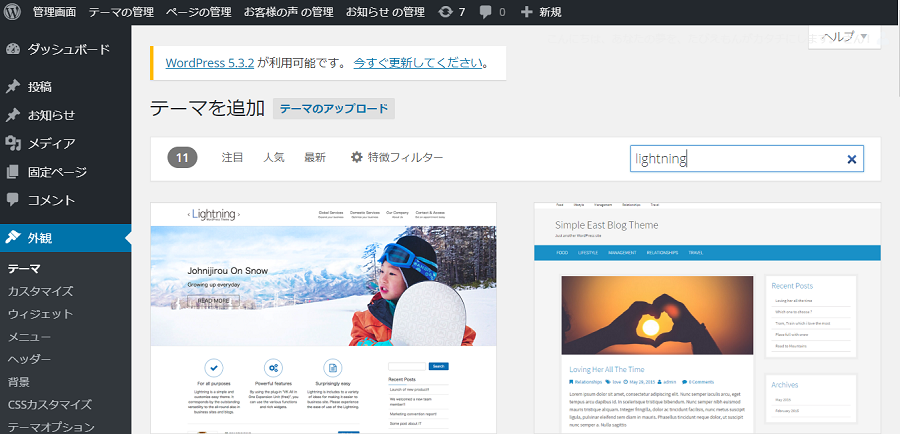
プラグインの追加から、「VK All in One Expansion Unit」をインストールします。

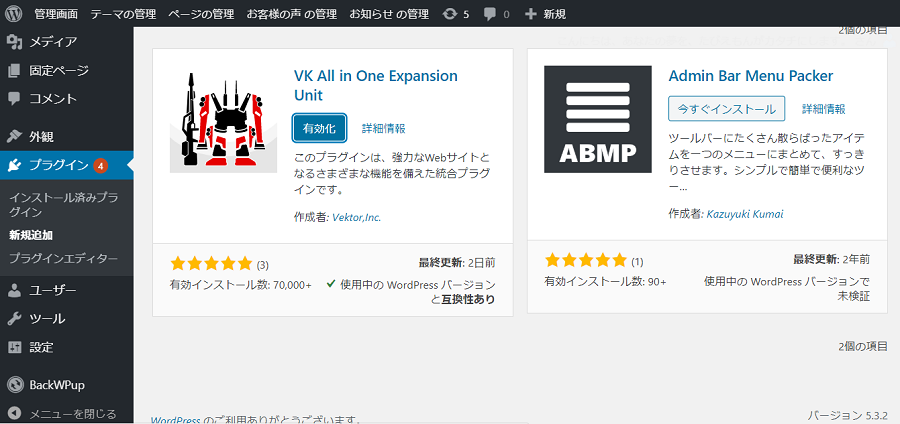
インストールができたら「有効化」します。ワードプレスのメニューに「ExUnit」が表示され、各種カスタマイズができるようになります。

8.BizVektor の設定内容を Lightning に受け継がせる
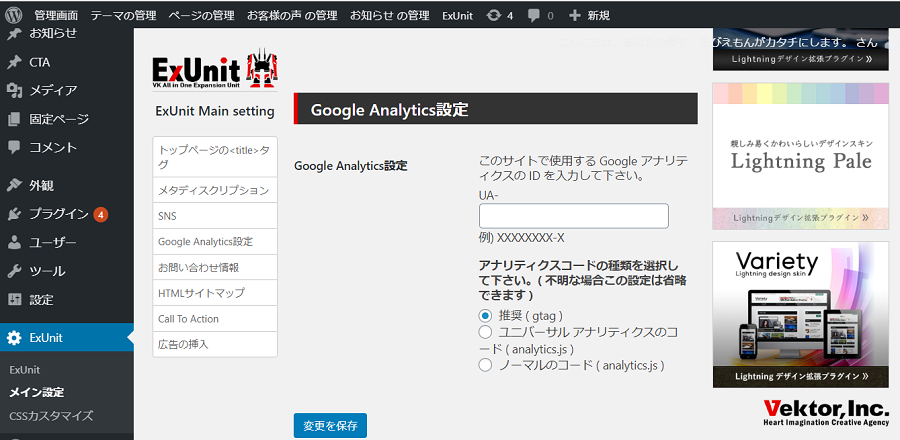
公式サイトに書かれている手順のとおりですが、BizVektor のテーマオプションで設定していた内容を、プラグイン「ExUnit」のメイン設定へ入力していきます。こうすることで、BizVektor のデザイン設定を Lightning でも受け継ぐことができるのですね。

ワードプレス更新の際の注意点として、Google アナリティクスなど、アクセス解析ツールの設定が変わってしまう場合があると言われていますが、ちゃんと設定画面があります。

お問い合わせ情報なども BizVektor で従来入れていた内容を入れましょう。後で書き換えることも可能です。

「デザインの設定」「トップページ3PRエリアの設定」「お知らせ&ブログ」「スライドショーの設定」は入力せずスルー、と公式サイトにあります。
この段階で、晴れて Lightning を有効化、デザイン設定などは、その後順に調整をしていくことになります。
以下、その3の記事に続きます。

BizVektor から Lightning に Wordpress のテーマ変更してみた/その1【2020年3月版】
まずバックアップをしてから、Lightning をインストールしよう。ライブプレビューで、画面が真っ白?

BizVektor から Lightning に Wordpress のテーマ変更してみた/その3【2020年3月版】
子テーマ Lightning Child Sample をダウンロードして、CSSをカスタマイズ