BizVektor から Lightning に Wordpress のテーマ変更してみた/その1【2020年3月版】
ワードプレスの人気テーマ BizVektor を長く使っていましたが、すでに2018年に開発が中止され、後継テーマである Lightning への移行が推奨されています。そこで遅ればせながら今回、ワードプレスのテーマ変更を試みました。その過程を記述します。※ちなみにテーマ変更をしたのは本サイト funeshu.com ではなく、別サイト tabiiku.org です
目次
1.まずはバックアップファイルを作成する
2.Lightning をインストールする
3.「有効化」の前に「ライブプレビュー」で確認する
4.「ライブプレビュー」で画面が真っ白、表示されない!
1.まずはバックアップファイルを作成する
まずは念のためにバックアップファイルを作成します。BackWPup というプラグインを利用しました。私は既にインストール済みでしたが、まただという場合は、プラグインの「新規追加」で「BackWPup」を選んでみてください。
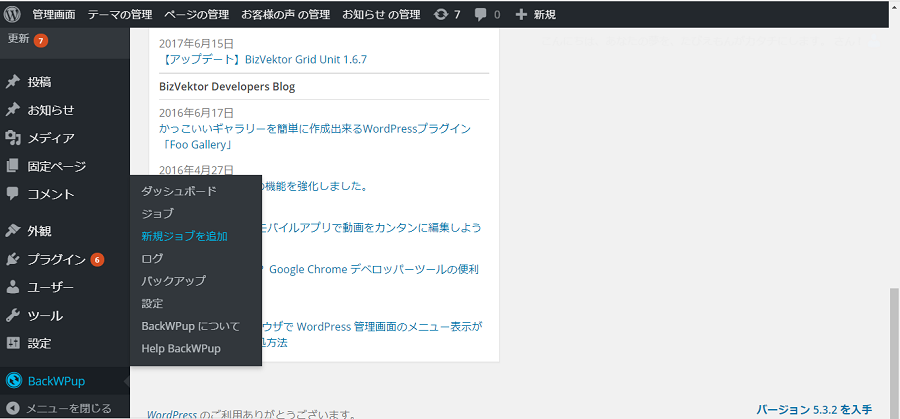
無事インストールできたら、「新規ジョブを追加」に進みます。

「一般」の設定。ジョブの名前は20200101のように日付を入れておくのが分かりやすいと思いますが、他の名前でもOKです。
データベースのバックアップ、ファイルのバックアップ、インストール済みプラグイン一覧を選び、保存方法はフォルダーへバックアップとし、あとは特に変えずに「変更を保存」します。
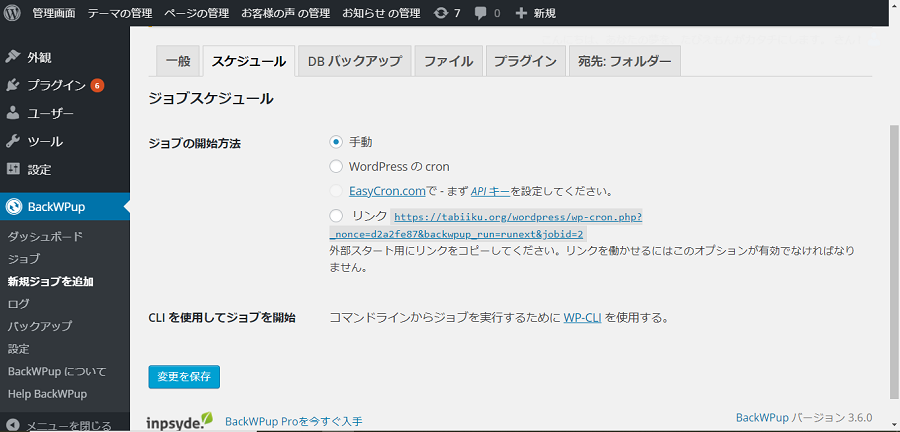
次に「スケジュール」。バックアップには、定期的に行う自動バックアップと、臨時で行う手動バックアップがありますが、今回はテーマ変更のための臨時のバックアップなので「手動」を選びます。

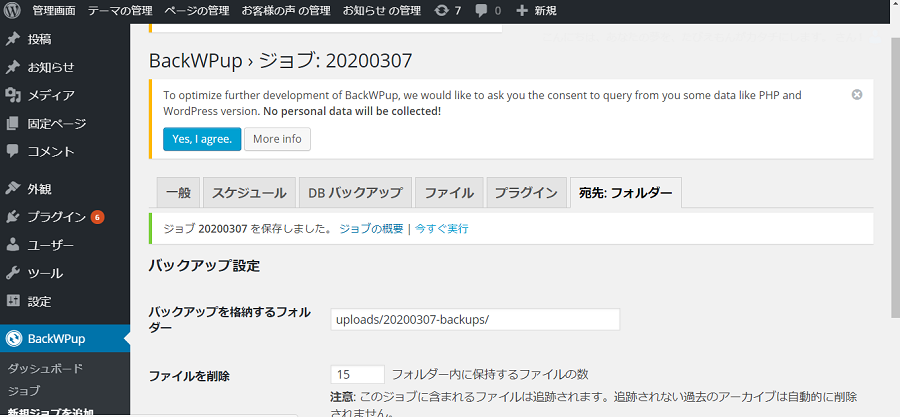
あとは特に変更せず、宛先のフォルダーを指定して、「今すぐ実行」します。

データ量によると思いますが、それほど時間かからず無事にバックアップが完了しました。36秒と出ていますね。ジョブ名の一覧にも、新しい日付でジョブが表示されました。

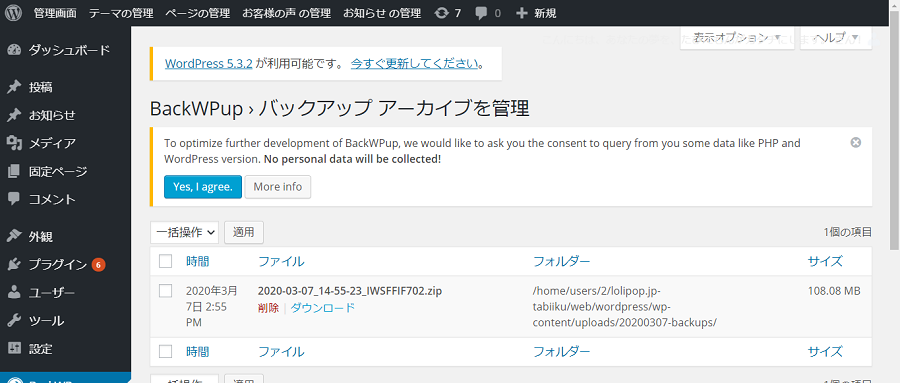
念のため BackWPup のメニューから「バックアップ」を選ぶと、アーカイブを確認することができます。カーソルを合わせると「ダウンロード」のリンクが表示されて、先程バックアップしたファイルをダウンロードすることができます。
今後万一テーマ変更がうまくいかなかったりして元に戻したいときは、ここに立ち返ってみてください。

2.Lightning をインストールする
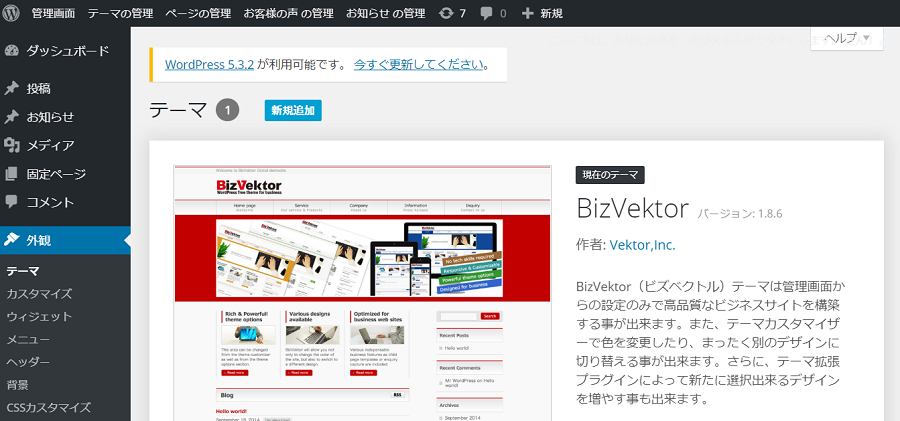
続いて、いよいよ BizVektor に代えて Lightning への移行作業に入ります。ワードプレスのメニュー「外観」から「テーマ」へ進むと、現在のテーマが確認できます。 BizVektor です。

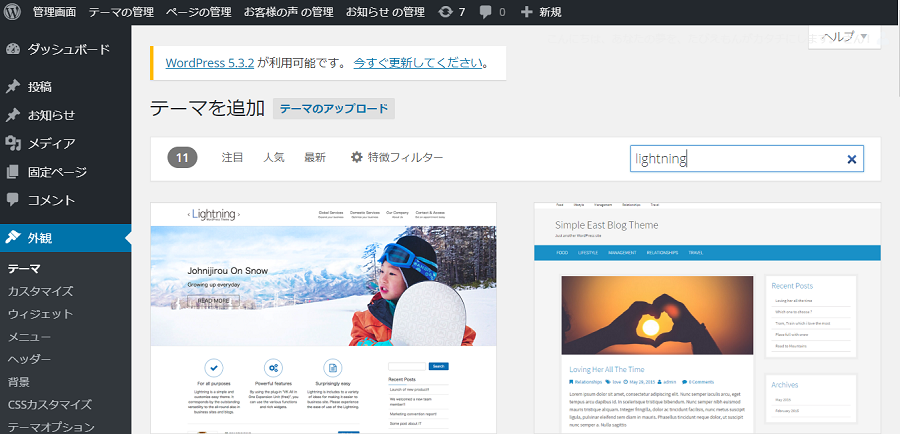
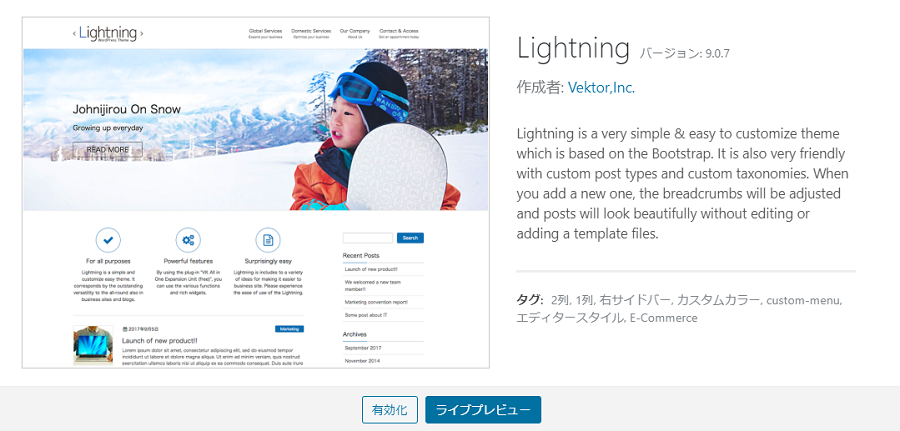
「新規追加」で検索欄に Lightning と入力してください。少年がスノーボードを抱えている Lightning が表示されますので、これを選んで「インストール」に進みます。

Lightning がインストールされています。
まもなく無事にインストールが完了しました。

3.「有効化」の前に「ライブプレビュー」で確認する
ここで「有効化」を選べば、BizVektor から Lightning に切り替えがなされるのですが、ここで慌てるのは禁物です。有効化する前に、「ライブプレビュー」で、実際にどんな表示になるのかを確認してみてください。イメージ通りの画面表示になっていればOKです。

4.「ライブプレビュー」で画面が真っ白、表示されない!
ところが「ライブプレビュー」に進もうとしても、画面が真っ白で表示されないケースがあります。私の場合は、まさにこれでした。
原因としては単純なのですが、そのあとも画像や文章の配置イメージなど、大きく崩れている箇所があり、いろいろと手直しが必要でした。
長くなりましたので、続きは「その2」の記事をご覧ください。

BizVektor から Lightning に Wordpress のテーマ変更してみた/その2【2020年3月版】
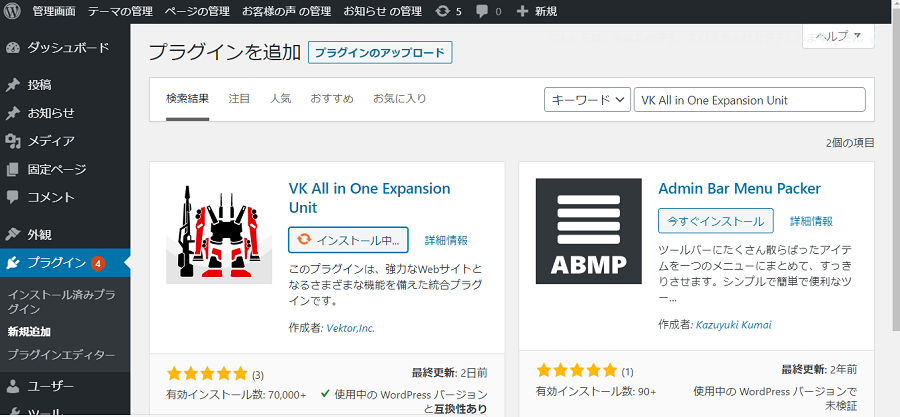
Lightning を有効化する前に、VK All in One Expansion Unit をインストール

BizVektor から Lightning に Wordpress のテーマ変更してみた/その3【2020年3月版】
子テーマ Lightning Child Sample をダウンロードして、CSSをカスタマイズ